大部分在製作網頁版型時,較習慣使用Photoshop來製作,一來是習慣問題,二來是Photoshop對於網頁的部分,整合的愈來愈好了,無論是版型的切割、Gif動態圖示、色碼....都能透過Photoshop快速搞定,雖然說Photoshop不像PhotoImpact,內建就有許多樣式可直接套用,但這可透過網路下載來擴充,或是自已打造樣式、筆刷,而自從Photoshop提供了圖層樣式後,不但加速了設計時程外,透過樣式也可創造出各種不同的材質,所以圖層樣式是一個相當棒的功能。
透過圖層樣式,就可製作出各式各樣的網頁按鈕,像是水晶按鈕、漸層按鈕、發光按鈕....等,都能在圖層樣式中,輕鬆的完成,同時還可貼入材質,就可製作出各種不同的風格的按鈕、版型,雖然說透過圖層樣式,可快速的製作出各種風格的按鈕,,但最後切版時就得將按鈕,切成一張一張的圖片,再置入到網頁中,其實透過圖層樣式製作好的按鈕,可利用CSS3PS外掛元件,將PS樣式轉成CSS3語法,如此一來就不用再將這些按鈕,切成一張張的圖片,直接就可轉成CSS3語法啦!
CSS3PS:
Step1
下載完畢後,雙響「
CSS3Ps.xzp」。
![梅問題-Photoshop外掛-CSSPS將Phtoshop樣式轉CSS3語法]()
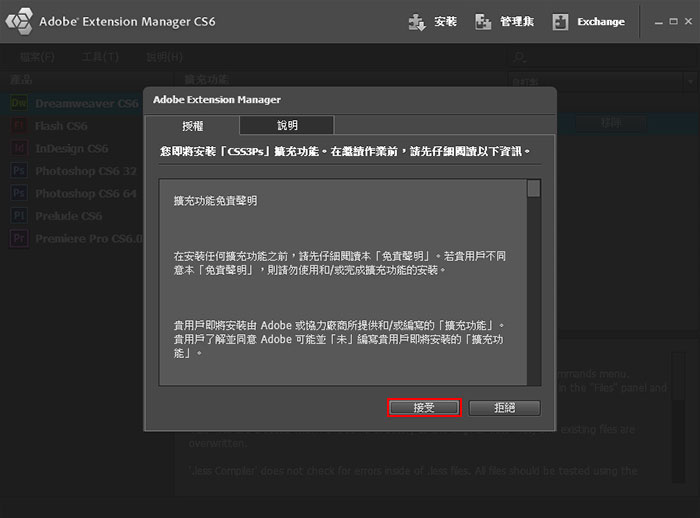
Step2
接著就會開啟Adobe Extension面板,再按「
安裝」。
![梅問題-Photoshop外掛-CSSPS將Phtoshop樣式轉CSS3語法]()
Step3
安裝完成後,在擴充列表中,就會看到CSS3Ps。
![梅問題-Photoshop外掛-CSSPS將Phtoshop樣式轉CSS3語法]()
Step4
這時開啟Photoshop,利用圖層樣式,製作出一個按鈕特效。(這邊梅干是用CS6的版本)
![梅問題-Photoshop外掛-CSSPS將Phtoshop樣式轉CSS3語法]()
Step5
接著選擇功能表
視窗 /
延伸功能 /
CSS3Ps。(使用CS3的朋友,則是在檔案 / 指令碼下)
![梅問題-Photoshop外掛-CSSPS將Phtoshop樣式轉CSS3語法]()
Step6
當跳出CSS3Ps面板後,對著中間的圖示點一下。
![梅問題-Photoshop外掛-CSSPS將Phtoshop樣式轉CSS3語法]()
Step7
接著就會開啟網頁,進行樣式的解析。
![梅問題-Photoshop外掛-CSSPS將Phtoshop樣式轉CSS3語法]()
Step8
倒數完後,就會出現剛在Photoshop所製出的CSS3樣式語法,真的是一模模又一樣樣。
![梅問題-Photoshop外掛-CSSPS將Phtoshop樣式轉CSS3語法]()
Step9
再把那些CSS3碼貼到網頁中,馬上來測試一下。
![梅問題-Photoshop外掛-CSSPS將Phtoshop樣式轉CSS3語法]()
Step10
經測試後,可在Firefox、Chrome、Oprea、Safari正常的顯示,獨缺IE而IE要10.0才有支援。
![梅問題-Photoshop外掛-CSSPS將Phtoshop樣式轉CSS3語法]()