
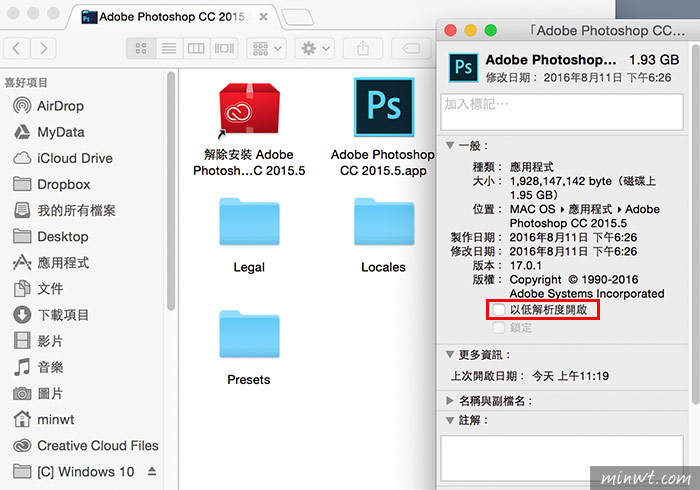
Step1
當是Retina的螢幕時,將低解析開啟的選項關掉。

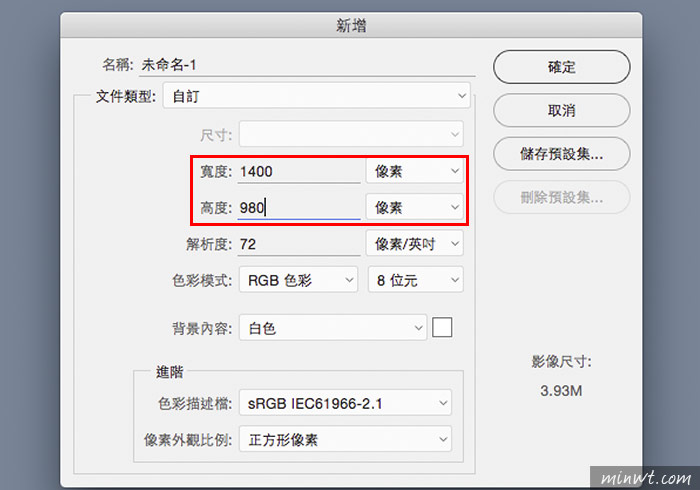
Step2
接著在建立新檔案時,影像需乘以2倍。

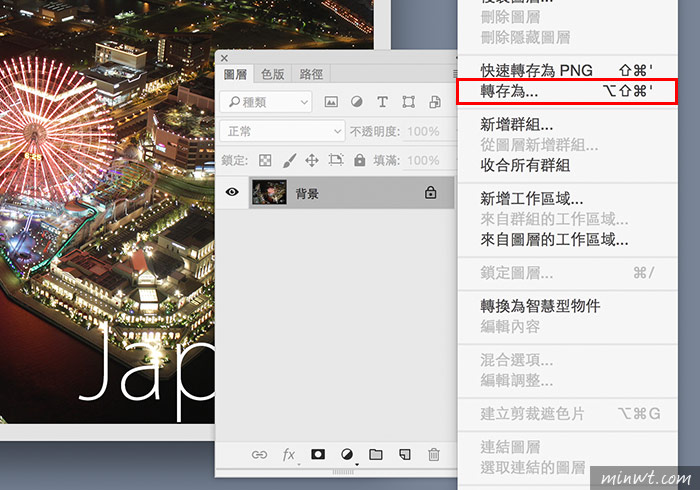
Step3
將圖片編輯好後,再合併合所有圖層,並點圖層面板,右上的選項圖示,再選擇轉存為。

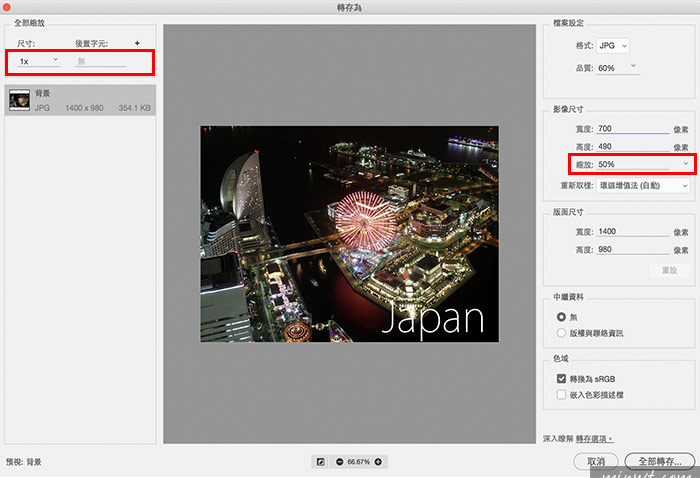
Step4
當1:1尺寸需除以2,因此將右邊面板的縮放比,設為50%。表示在一般正常的螢幕,所顯示的影像尺寸為700×490。

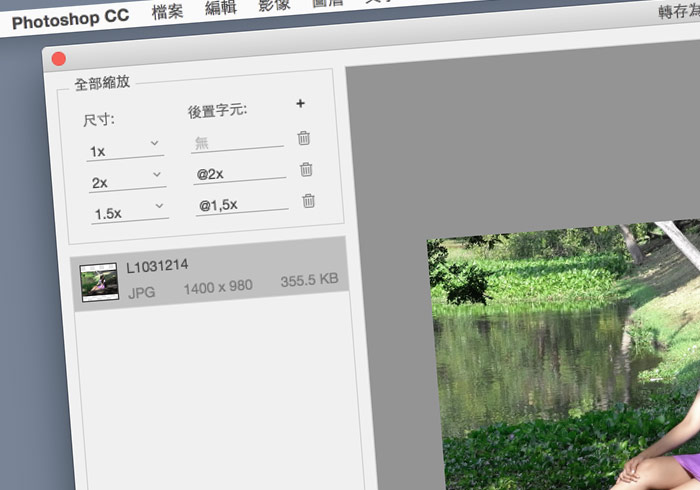
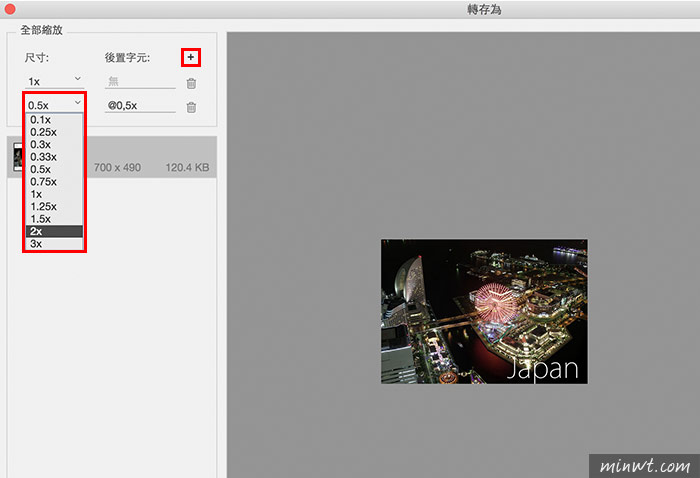
Step5
接著按左上面板的+號,建立一組尺寸的比例,由於剛是設定2倍大,因此這時設為2X,若要建立多各的話,可以重覆此步糞一一的加入所需的尺寸大小,由於剛所設定的影像尺寸最大為2倍,因此勿選3x,否則影像會失真。

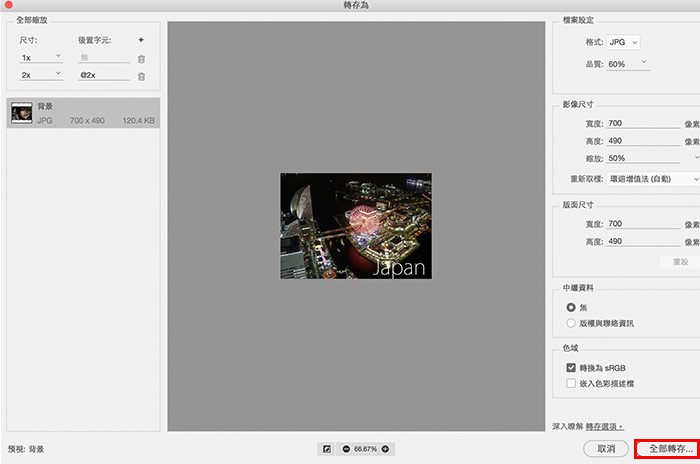
Step6
都設定好後,在右上的面板中,可設定要輸出的檔案格式,目前支援JPG、PNG、SVG....等格式,當選擇JPG時,可設定圖片的壓縮比例,再按右下的全部轉存鈕。

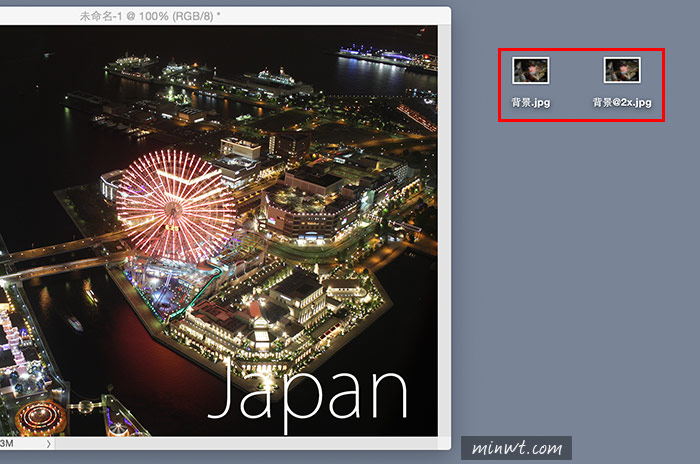
Step7
轉存完畢後,會在剛所設定的儲存路徑中,分別看到二個圖檔,並且會依照剛所設定的命名,因此透過這個轉存功能後,就可任意的轉存各式各樣不同的影像尺寸。