
FontAwesomePS:
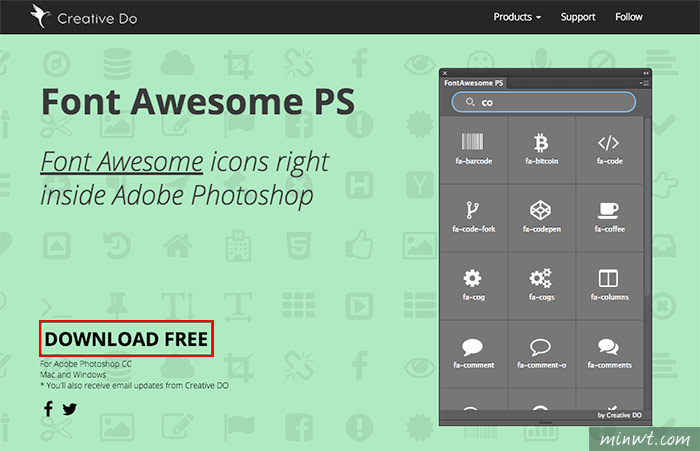
Step1
當進入外掛套件畫面後,點一下DOWNLOAD FREE鈕。

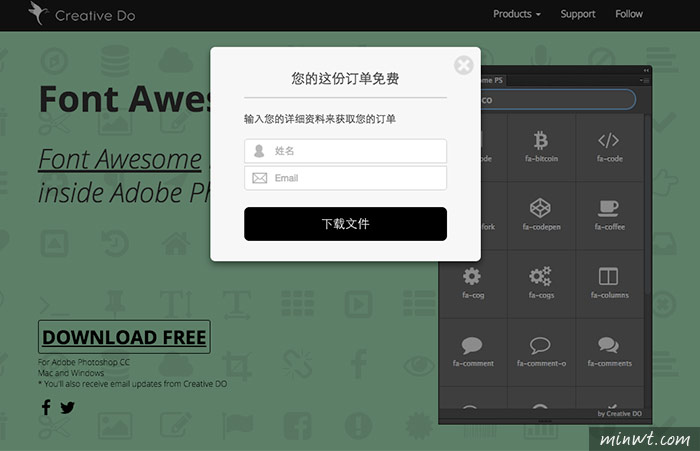
Step2
接著再輸入姓名與Email。

Step3
接著再按下載鈕。

Step4
當下載完畢,解壓縮後,再點FontAwesomePS_1.0.zxp。

Step5
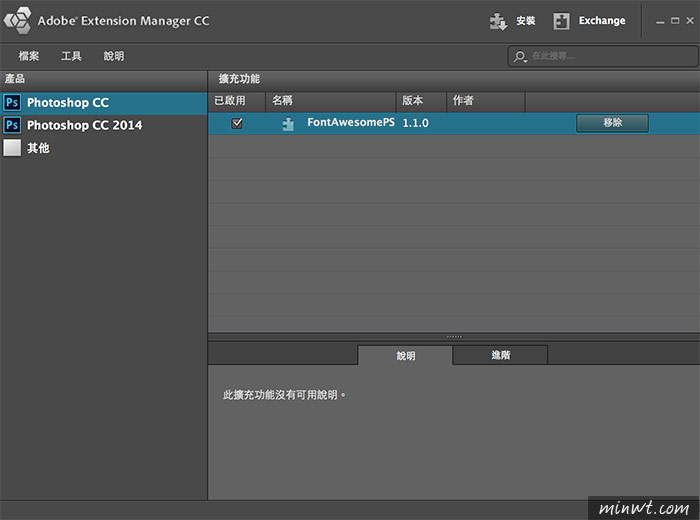
當安裝完畢後,在Adobe的擴充套件中,就會看到已安裝的套件名稱,但此套件只限於Adobe Photoshop CC版喔!

Step6
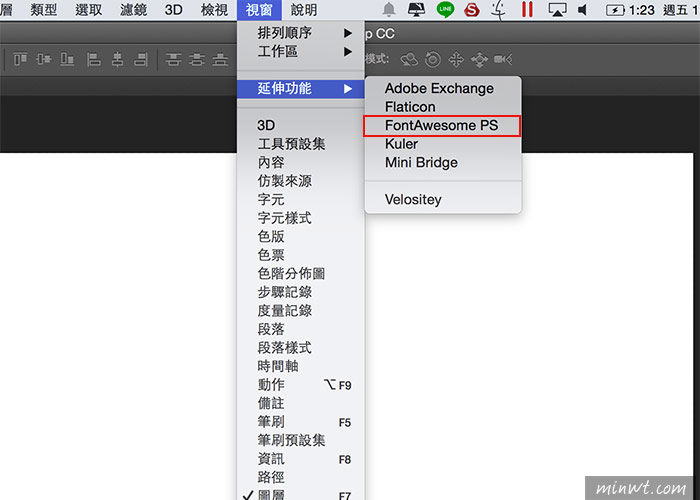
這時開啟Photoshop,再點視窗 / 延伸功能 / FontAwesome PS。

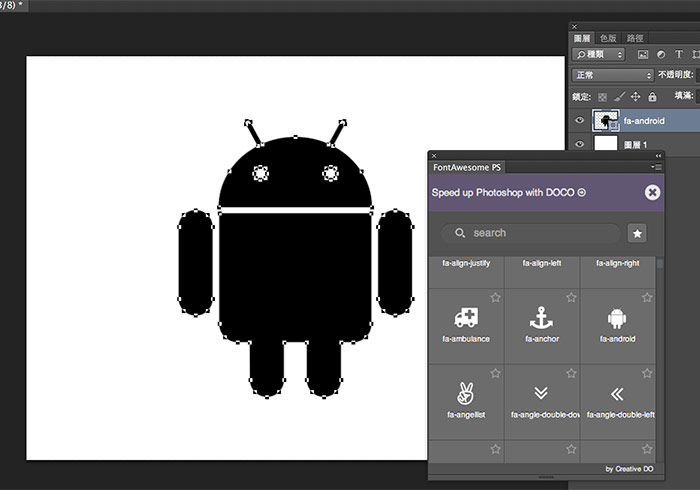
Step7
接著就會開啟 FontAwesome PS 面板,就會看到所有FontAwesome PS的圖示,接著只要點一下所需的圖示縮圖。

Step8
接著立即就會產生,同時還是向量 圖層,但也太迷你了。

Step9
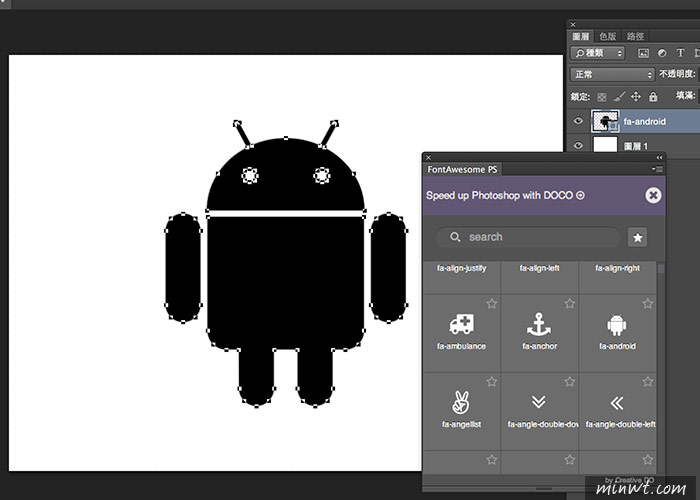
這時可用縮放將圖示給放大,並用路徑選取工具,點一下就會看到所有的路徑節點,透過這些節點,就可任意的修改圖示的形狀。

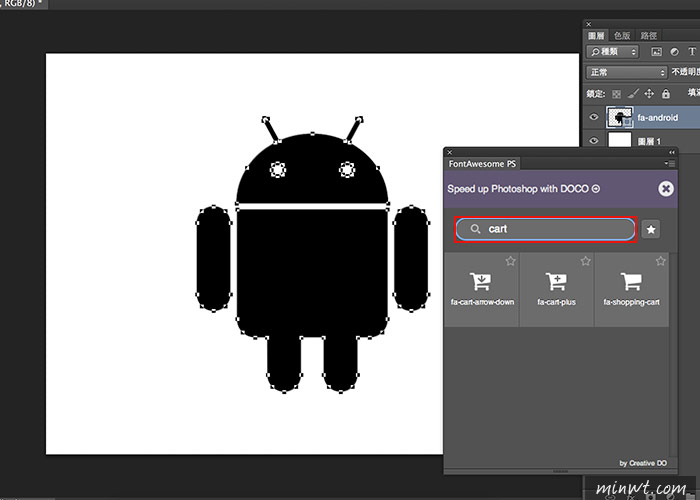
Step10
除了點圖示縮圖外,也可透過上方的搜尋框,輸入相關的關鍵字,隨即也會秀出相對應的圖示來,是不是超方便的呀!也趕快去下載吧!