
Freebiesbug:
網站名稱:Freebiesbug
網站連結:http://freebiesbug.com/
網站連結:http://freebiesbug.com/
Step1
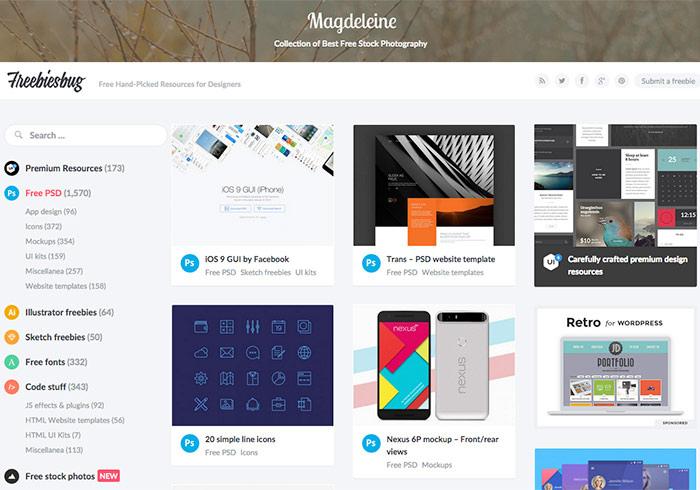
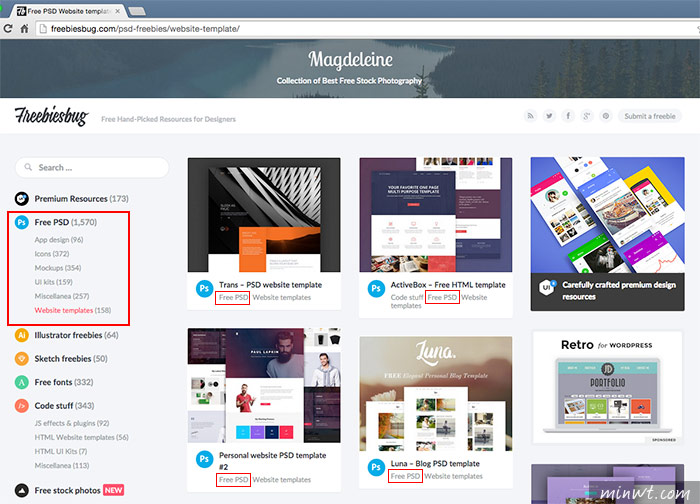
當進入網站後,左邊的選單,就是所有免費網站資源分類,而以PSD為大宗,可看到免費PSD共有一千多個,同時在下方若看到Free PSD為免費的,右側邊為付費資源。

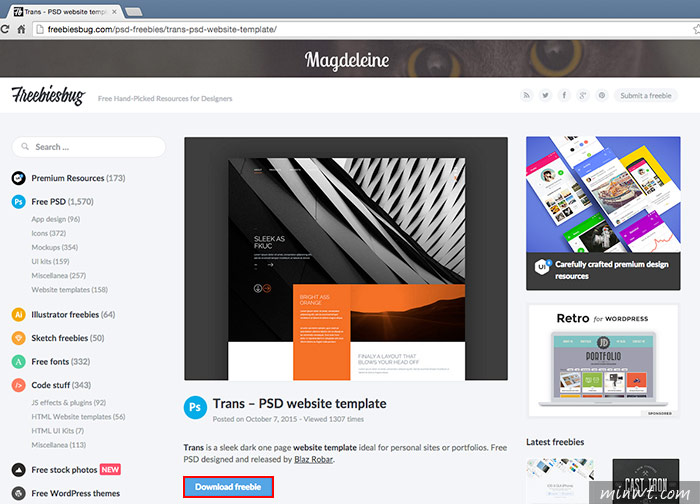
Step2
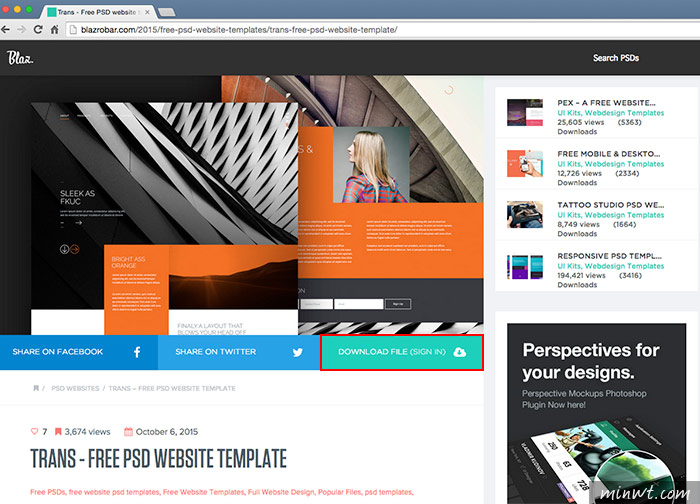
進入後再點Download鈕。

Step3
由於該網站只是收集,因此下載會開啟原始的站台,因此可從原始的網站中,查看授權的方式。

Step4
由於每個平台的下載方式不同,而這個平台先前梅干也曾分享過,該平台需登入就可將素材給下載回來囉!

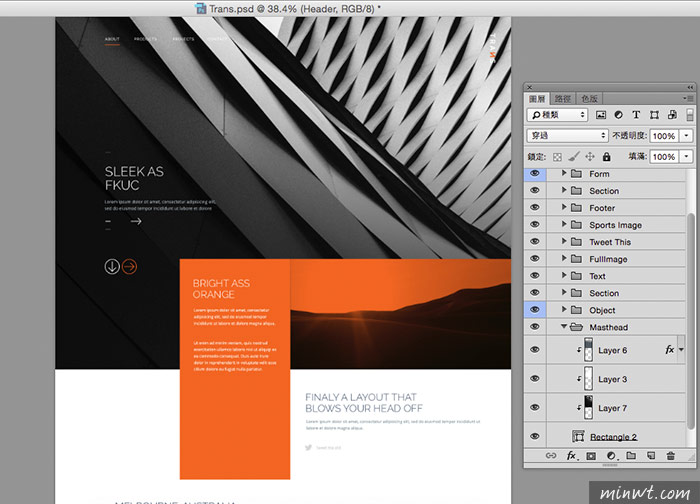
Step5
下載回來後,透過Photoshop打開後,真是佛心來著所有的圖層都保留著,而該平台所收集的免費網頁資源的質感還不錯,因此有需要的朋友,不妨也可留意一下囉!