當今天在製作網頁時,則會先用Photoshop設計出網頁的視覺版型,確定沒問題後,再用Photoshop切片工具,將畫面中的區塊一一的分割,再另存為網頁使用,相信這應該是許多網頁設計師,再熟悉不過的,雖然說切片工具很方便 ,但有時一不注意時,就會出現1像素的誤差,使得畫面在拼接時,產生空縫或白邊,這時就得再回到Photoshop,用放大鏡工具放大來檢視,並重新調整,但自從Photoshop CC2014版後,就已提供一個影像資產的新功能, 只要將圖層輸入jpg或png,就會自動輸出並儲存,完全不用再作切片,立即就可將製作好的網頁版型給輸出完畢,而這個功能不少朋友不知道,因此身為網設的朋友,也一塊來看看吧!
Step1
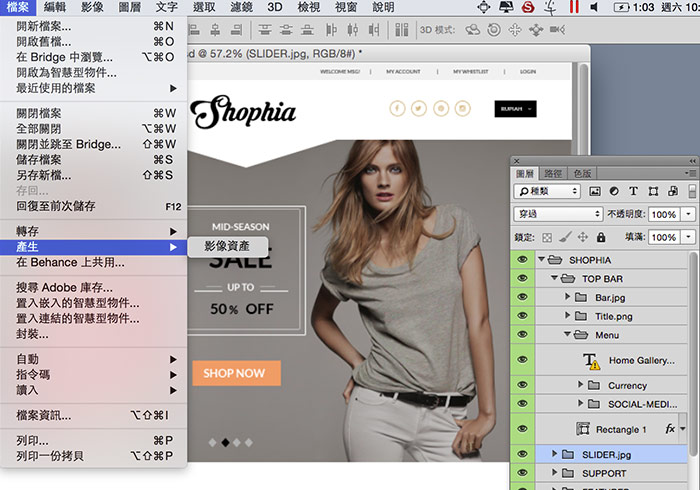
將要分割的頁面開啟至Photoshop中,再點選
檔案 /
產生 /
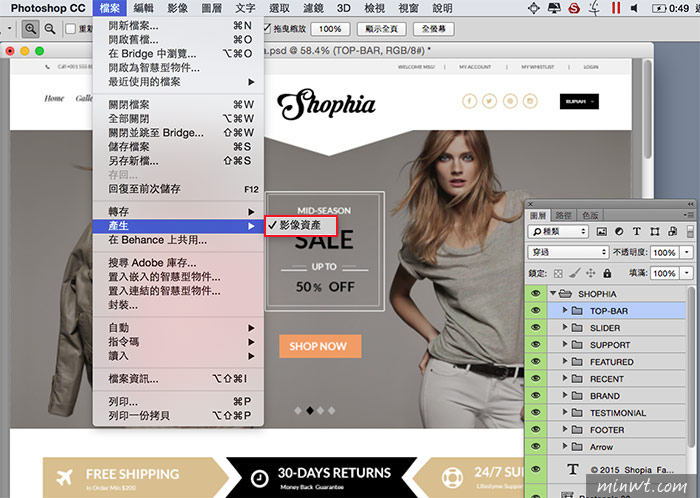
影像資產。
![梅問題-Adobe Photoshop CC不能說的祕招!讓網頁切圖更快速]()
Step2
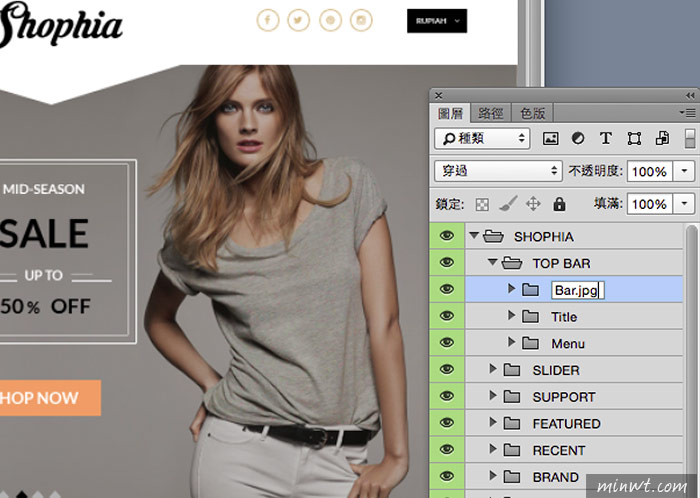
接下來變更圖層名稱,並加入.jpg或.png的圖檔名稱。
![梅問題-Adobe Photoshop CC不能說的祕招!讓網頁切圖更快速]()
Step3
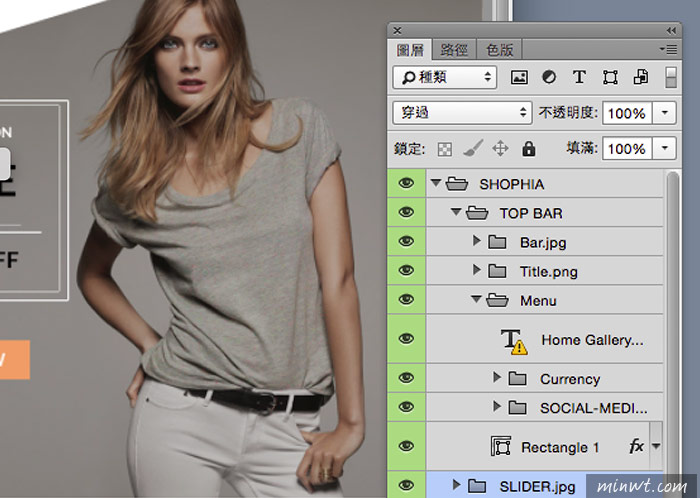
無論是圖層資料夾,還是單一圖層,都可自行加入。
![梅問題-Adobe Photoshop CC不能說的祕招!讓網頁切圖更快速]()
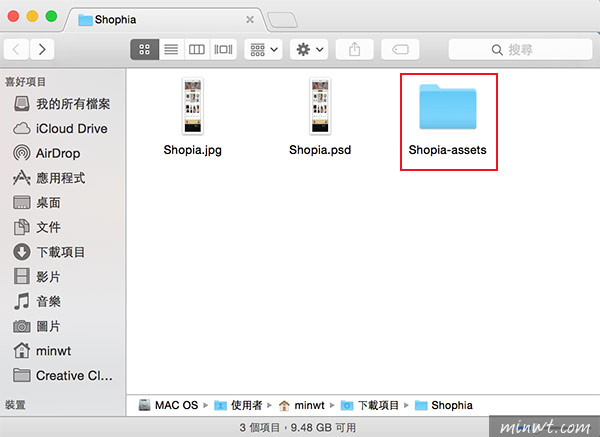
Step4
這時神奇的事情發生了,在PSD的存放路徑中,就會看到xxx-assets的資料夾。
![梅問題-Adobe Photoshop CC不能說的祕招!讓網頁切圖更快速]()
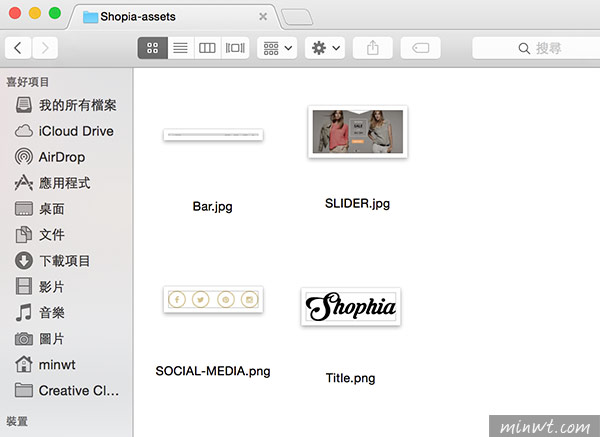
Step5
雙響進入後,就會看到剛所設定的圖層副檔名,就會自動儲存成剛所設定的格式啦!有了這功能是不是超方便的呀!而這一個功能要Photoshop CC 2014版以後的版本才支援喔! 因此當下回要切版時,不妨試試看囉!將會大幅縮短切片時間。
![梅問題-Adobe Photoshop CC不能說的祕招!讓網頁切圖更快速]()