
GUIDEGUIDE
GuideGuide外掛安裝:
Step1
下載解壓縮,雙響「guideguide.zxp」檔。

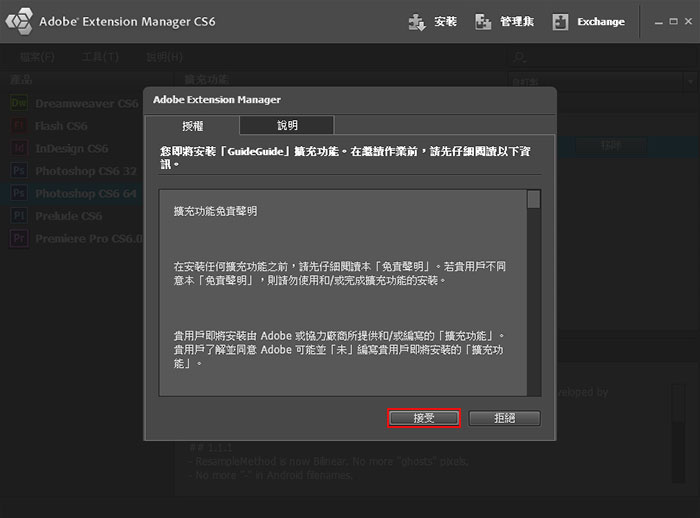
Step2
按「接受」。

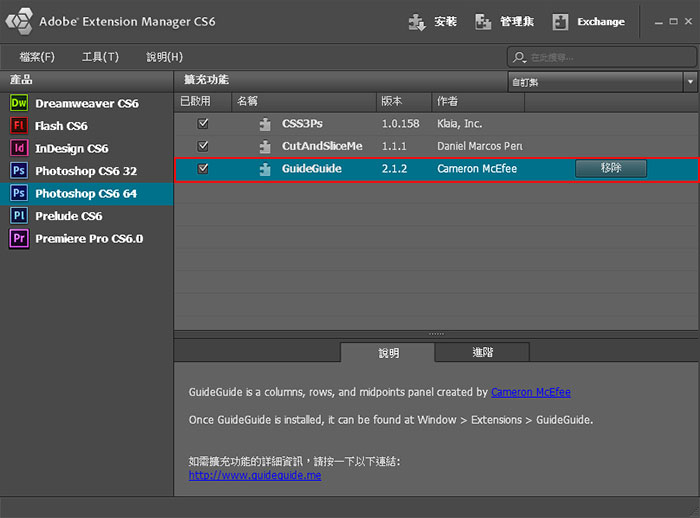
Step3
安裝成功後,在Adobe CS6擴充元件清單中,就會看到GuideGuide的資訊。

GuideGuide應用:
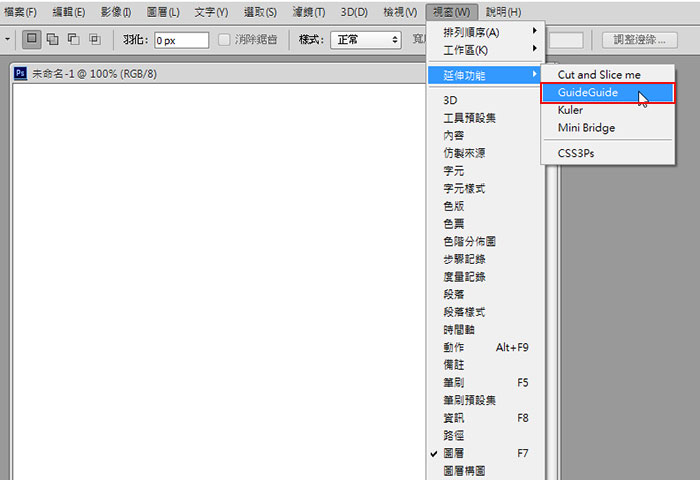
Step1
開啟Photoshop,接著點視窗 / 延伸功能 / GuideGuide 選項。

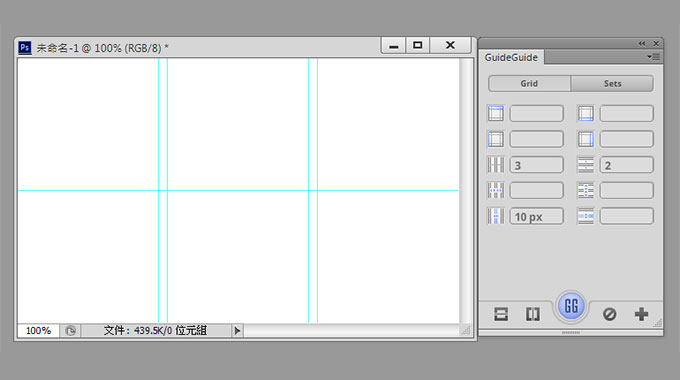
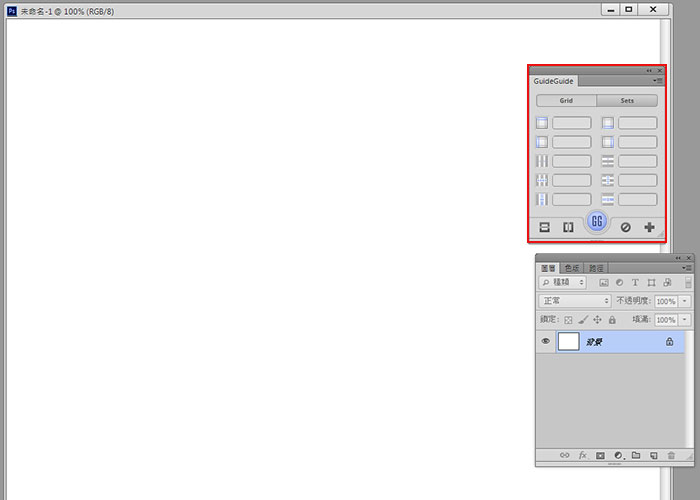
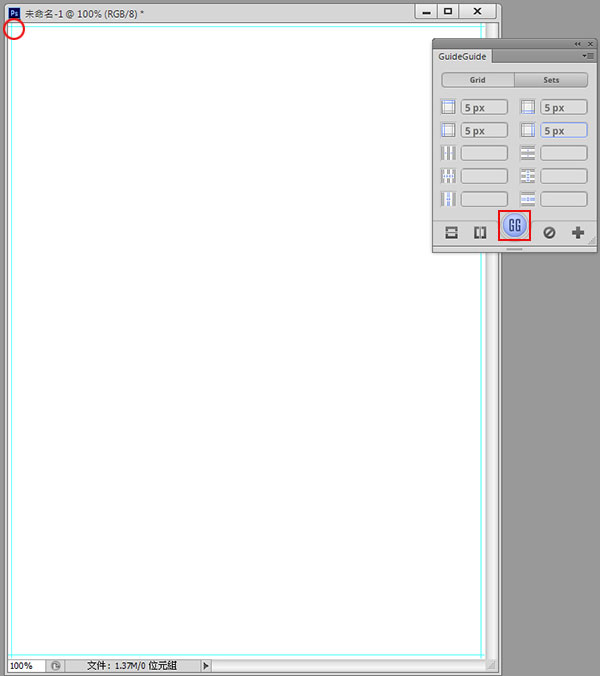
Step2
接著就會看到GuideGuide控制面板。

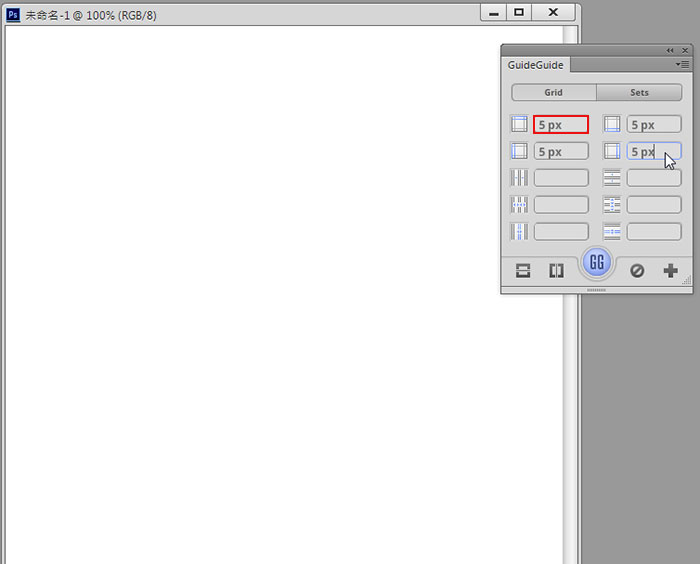
Step3
比方四周要空5像素,就在上方的欄位中,分別輸入5,若是平面的話,就得自已輸入單位,如:5cm。

Step5
按下GG鈕後,畫面的四週就會產生,四條參考線啦!

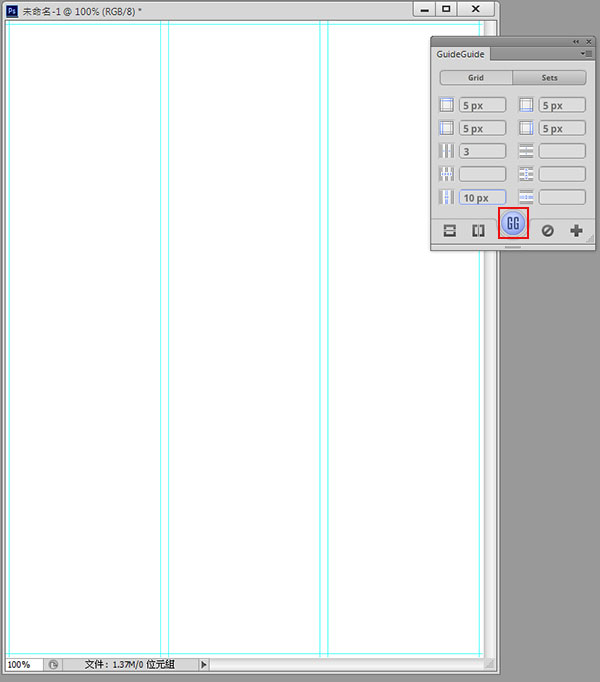
Step6
接著要將畫面3等分、中間各間隔10像素,只要將相關數字,輸入到欄位中再按GG鈕,畫面隨即就會被3等分啦!

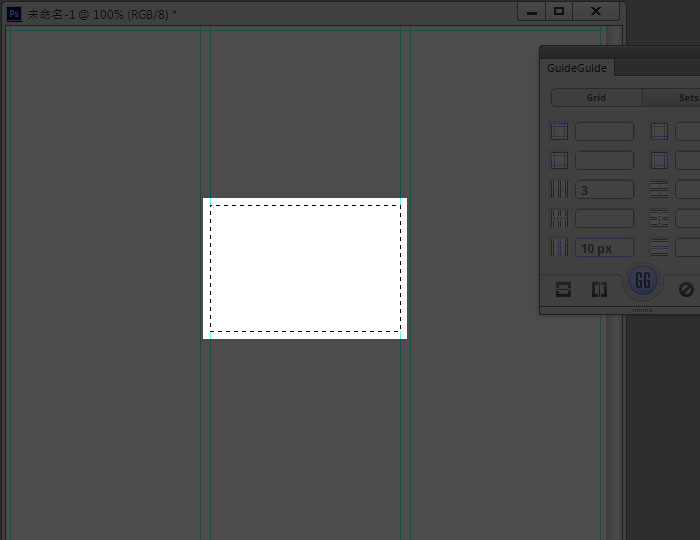
Step7
除此之外,也可用選取工具,框取出一個範圍來。

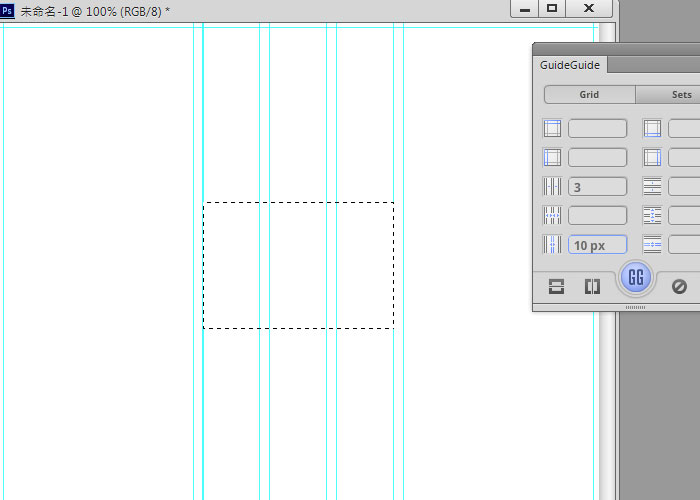
Step8
再按一次GG鈕,選取範圍的區塊也會被三等分,是不是超方便的啦!

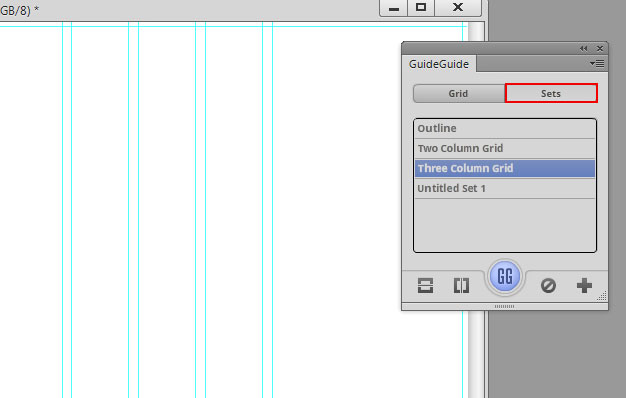
Step9
切到Sets頁籤,也可將一些常用的等分儲存起來,而這個外掛用法很簡單,各位也自行玩玩看囉!